カブクエンジニア開発合宿に行ってきました 2019夏

おはこんばんちわ、カブクの足立です。
前回から約半年、第6回目となるカブクエンジニア開発合宿に行ってきましたので、そのレポートをお送りいたします。
改善点: 合宿場所の変更
前回の場所変更による刺激増加に味をしめ、今回も新たな場所にチャレンジ。かねてより「一度はやってみたい」と話していたBBQ施設のある合宿所。メンバーがサクッと探してくれて感謝!
野性味あふれる環境で刺激倍増です。
テーマとルール
テーマとルールはずっと変わっていません。
テーマ
ちょっと先の仕事に役に立つかもしれない何かにチャレンジする。
(個人にとって)新しい技術を楽しみましょう的な感じ。
ルール
1: 就業時間を守る
ハッカソンみたく、深夜まで追い込んで何かを作り上げるということはしません。
限られた時間で最大の成果を目指します。これがいつものカブクのやり方です。
参加者同士の懇親も大事にしたい。残業無し!
2: 発表する
必ず成果を発表する。
大切なのは手を動かしてチャレンジすること。
「もがき苦しみましたが、できませんでした。なぜなら…」も大切な成果の一つです。
何を何処までどうやって、その結果どうなったのか、ということを客観的に見ることが出来るのがエンジニアとして大事なのではないかと考えています。
発表は資料を作っても、作らなくてもOK。
聞く人に伝われば問題ありません。
合宿時間は短いので、最大限に有効活用できるのがBEST。
3: 自由参加
自治と自由を重んじるカブクですので、参加も自由です。
場所
今回お世話になったのは神奈川県相模原市にある桐花園さんです。
開発環境としてはWiFi、電源延長ケーブル、プロジェクター、スクリーン、ホワイトボードが準備されていて開発合宿のファシリティとして十分です。
施設全体に下り20〜30Mbps(Day2の朝は200Mbps出ました)のWiFiが飛んでいてインターネット環境は快適です。
事前にお願いをして、朝食、ランチ付きなので食事の心配をせず開発に集中できます。
夕食はBBQをお願いしていたので、自分たちで準備。
アクセスはJR中央線の藤野駅から送迎バスを出してくれました。
新宿から電車で1時間強、バスで約10分という距離です。
静かな山間のキャンプ場です。
スケジュール
いつもと大体同じスケジュール進行です。
1日目の朝の開発時間を長くするため10時に現地入りです。
06月19日
09:45 – 10:00 / 藤野駅からバスで送迎
10:00 – 17:45 / オリエン、ランチ、開発
17:45 – 18:00 / 翌日の発表順決め
18:00 – 19:00 / 部屋へ移動、BBQの準備
19:00 – 21:00 / 夕食(BBQ)、キャンプファイヤー
21:00 – / Free(おふろ、懇親会)
12月27日
08:00 – 09:00 / 朝食
09:00 – 12:00 / 開発
12:00 – 12:30 / ランチ
12:30 – 15:00 / 発表
15:00 – / チェックアウト、バス送迎
1人発表5分で質疑応答は10分としました。
※ピッタリ切ることはせず1人持ち時間15分ぐらいのゆるさ
いつもの通り全員ほとんど違うテーマに取り組みました。
今回の参加者は全員で7名。レベルの高い7つの異なるテーマをダイジェストで聞くことができるのは本当に楽しい。
カブク開発合宿は知らなかった技術に沢山出会える場。
フォトレポート
(※カブク開発合宿2019夏のtogetterを見ていただくと臨場感のある合宿風景をよりお楽しみいただけます)
集合場所は藤野駅です

いまホットな陣馬山への登山口駅でもあり、駅は何人かの登山客で賑わっています。
電車の中やちょっと早めに着いた人は一人合宿を始めています。

木陰でMacを開いて開発環境の準備をする風景。右前方が駅舎。

送迎バスが駅まで迎えに来てくれます。

トンネルを抜け、山間のくねった道を約10分。あっという間に自然に囲まれた素敵な空間。
キャンプ場に到着

川に隣接したキャンプ場です。天気が良くて気持ちいい!

ここが合宿棟です。1階が会議室として使えるように準備してくださっていました。2階で宿泊します。
(女性は別棟)
開発スタート!

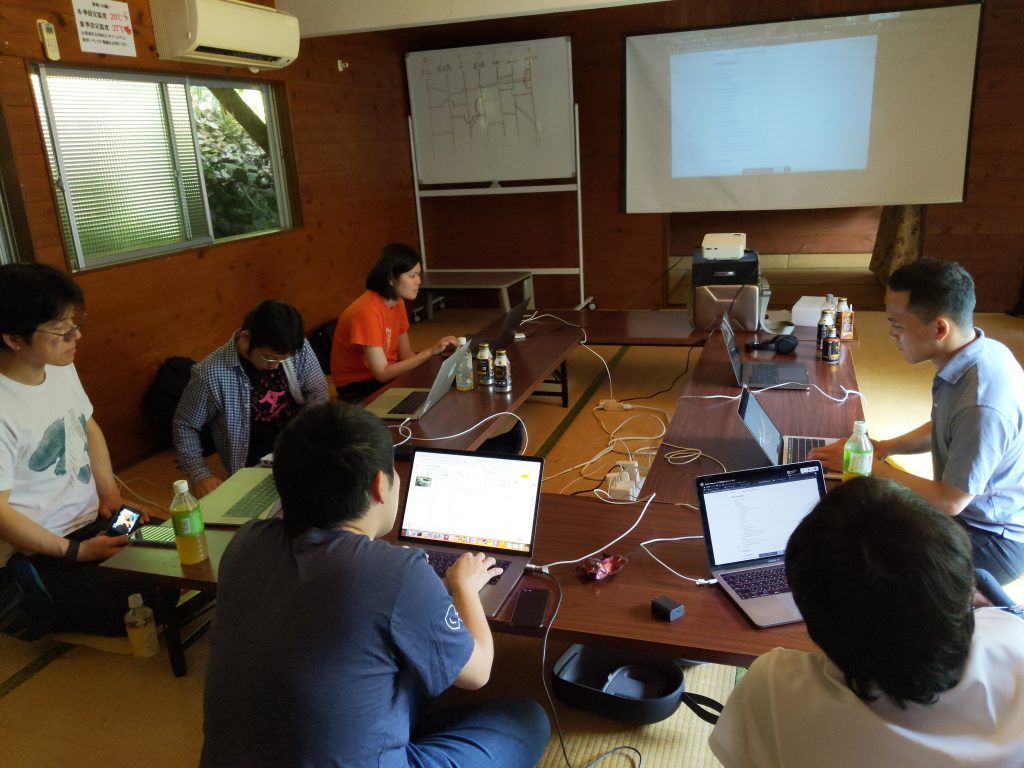
はじめての場所ですが、なんのトラブルもなく開発環境を各々セットアップして早速開発スタート。
プロジェクターの光度や解像度が少し心許ないのですが、発表のときに画面共有など工夫すればなんとかなりそう。
(※プロジェクターが必須の場合は別途で持参した方が良いかも…)
ひとまず午前は2時間弱、ランチまで開発に集中します。
ランチ

合宿棟のすぐ隣りに食堂があり、ランチを準備して頂きました。
ランチでお店を探し歩いたり、お弁当を事前に準備しなくて良いので開発に集中でき助かります。
施設内にお菓子やドリンク、アルコールを販売しているお店が20時まで開いているのも助かる。ちょっと甘いもの食べたいなぁと思ったら直ぐに購入できます。
Day1終了

ホワイトボードで恒例の「明日の発表順」をあみだくじで決めます。意外と盛り上がるw
夕食はBBQです

残業禁止合宿なので、夕食のタイミングから各々好きなものを飲み、お食事を楽しみます。
飲み物やおつまみの買出し班とBBQの準備班に別れて全員で夕食の準備を始めます。

(※肉を愛する人が事前に低温調理で仕込んでおいたTボーンステーキを勝手に焼き始めてます)

BBQを楽しみながら今回のメインイベント(?)、キャンプファイヤーで盛り上がり、ゆっくりと普段とは違う楽しい会話で懇親を深めることができました。
(※いい感じにまったりしてきたところで交代でお風呂へ。4人がゆったり入れるお風呂が施設内にあり便利。)
Day2

山間のしっとりした空気感の気持ちの良い朝で二日目がスタートしました。

美味しい朝食をありがたく頂きます。
最後の追い込み

朝食後9時から12時までの3時間が最後の追い込みです。
外もWiFiが飛んでいるので、それぞれの場所で集中!集中!集中!
Day2ランチ

二日目もランチをお願いしました。
キャンプといえばカレー!という思いが届いたのか、ドライカレーが提供されました。ウマイ!
発表
いよいよ発表です。
一人15分です。
プロジェクターの光度や解像度がちょっと弱いので、参加者全員がハングアウト・チャットに入り発表者が画面共有。担当者が共有された画面をプロジェクターに映し出す方式としました。
これで鮮明に発表内容が全員に共有されます。
Looking Glassで左右違うビューを実現する

Looking Glassは立体的に見えるディスプレイ。
これをちょっとハックして左右の見る角度を変えると別の立体画像を表示できるUnityプログラムを実装。
Looking GlassのSDKをカスタムすることで実現。
例えば左から見たら製品の立体画像で、右から見たらそのスケルトンモデルを表示するなどの応用を考えているらしい。
TF2.0のAutoGraphと自動ML

ずっと取り掛かりたかったいくつかのテーマをこの機会に自動つながりで試しました。
AutoGraphはなかなかクセがあるので理解を深められてよかった。
自動MLはGoogleとMSのそれを試し、それぞれの特徴を理解しました。
OpenAPI Generatorを自作する

OpenAPI SpecからAPI Clientのコード(TypeScript)を生成するツールを自作。既存のOpenAPI GeneratorはJavaが必要かつ実行コードまで生成されてしまうのが不満なので、Node.jsで完結させ、ほぼ型定義だけの出力にしたい。
specを解析してTypeScriptのASTを構築する仕組みとし、AST構築時に任意のプラグインを指定することで、柔軟な機能拡張ができるようにする予定。
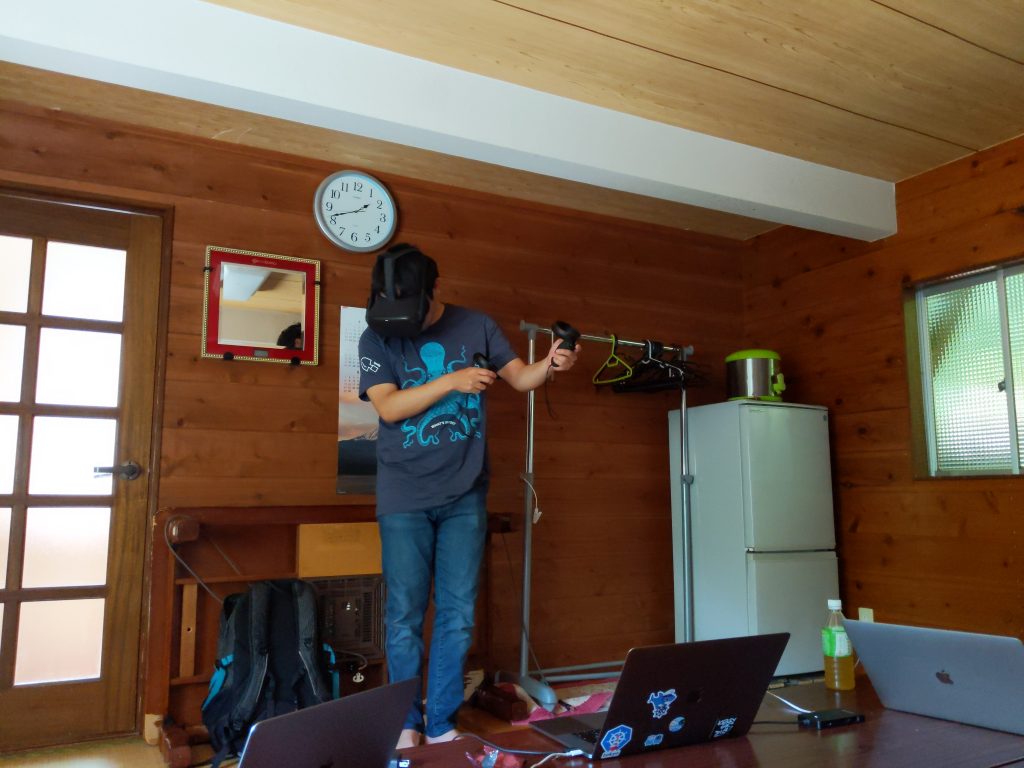
VR手に持って楽しめる3Dビューワー

VR空間(Oculus Quest)でものを掴んだり、良いGUIを開発。
モノの大きさを簡単に変更できるUIを追加。
UnityでVR開発はデバッグや微調整が大変。Windows向けにはツールがあるみたい。
もしくはOculus Riftを繋げばプレビューモードでも開発できる…なんてOculus沼。
WebGPU触ってみた

WebGPUがWebMetalになり、さらにAPIが全面的に変更になりとりあえず全部試した。
最終的にはnavigator.gpuが定義されadapterがdeviceを管理する形になっているらしい。
canvasはもう古い!
輪郭線を引きたい

レイマーチングで表示した3Dモデルのエッジを強調したい。
ソーベルフィルタを使ってみたがこれはあくまで画像処理。3次元形状は考慮されない。実際のエッジじゃないところも輪郭線として出てしまったりするので、自分で実装した。
外部エッジと内部エッジを判定して輪郭線を強調するコードをシェーダーに追加。
PDFKitで高速PDF生成

JSライブラリのPDFKitを使ってPDFバイナリを直接書いて高速にPDFを生成する。
PDFKitにはHTML5のCanvasのような描画APIがあるのでそれを駆使して所望のPDFを生成する。
Puppeteer(の並列実行)に比べても2倍以上の性能が出そう(しかももっと性能上げられそう)なことが分かったのでやる価値あり。
改ページの対応やテーブルの高さも自動調整されるプログラムを実装。
できらぁ!
おわりに
第6回目はついに憧れのキャンプ場での開発合宿ができとても楽しかったです。
快適なインターネット環境のおかげで何も問題なく開発を進めることができましたので、開発合宿を考えているならオススメです。
いつもにも増して個々で取り組むテーマのバリエーションの広さと追求の深さが際立つ会となりました。開始時間がいつもより1時間早かったり、施設側のご飯の準備などが行き届いていて、より開発に集中できた結果かもしれません。
限りある時間で集中して調査して手を動かし、その結果をみんなにワイワイ共有する濃密で楽しいカブク開発合宿。
カブクは技術が好きなエンジニアを募集しています。少しでも面白そうだなと思っていただけたならカジュアル面談を気軽にお申し込み下さい。陽気なエンジニアが陽気に技術トーク致します。
では、また半年後。
その他の記事
Other Articles


関連職種
Recruit



























































































































