受付のLooking Glassに加えたひと工夫
はじめに
カブクの甘いもの担当の高橋憲一です。
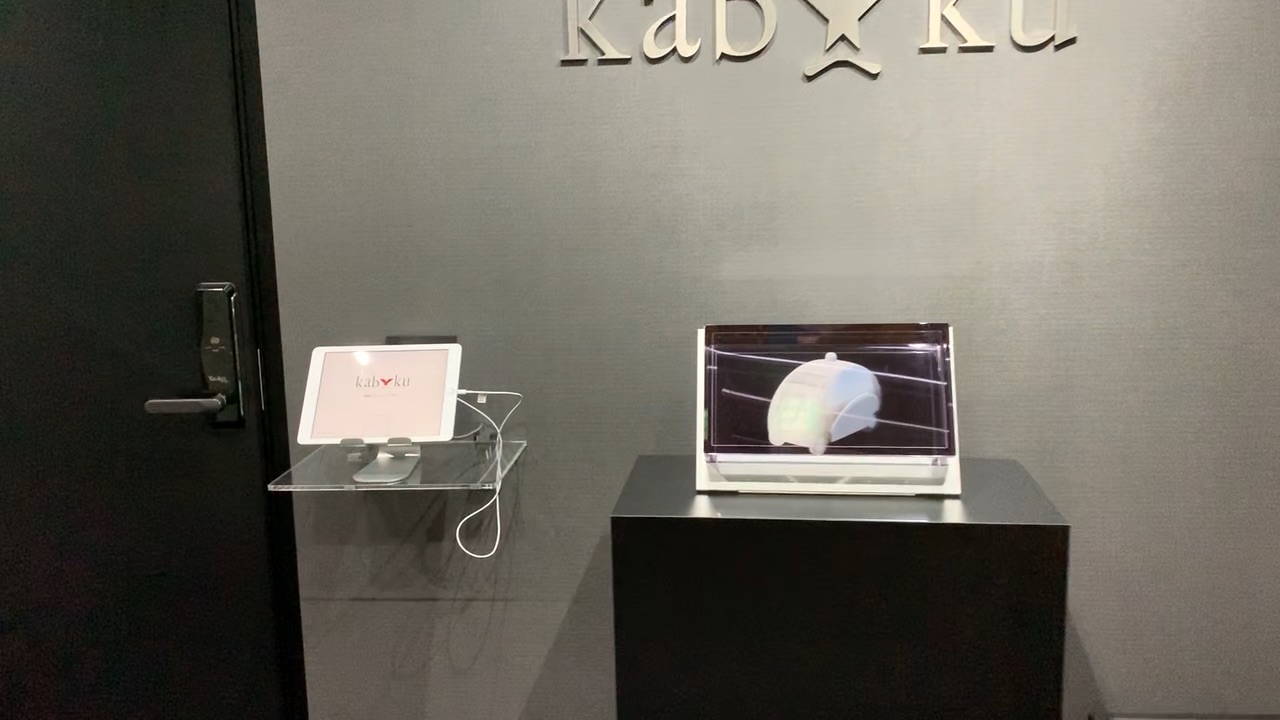
カブクの受付にはヘッドマウントディスプレイなどを被らずとも裸眼立体視ができるディスプレイであるLooking Glassが設置してあります。
3Dのデータを扱うサービスを提供している会社ですので、関係した3Dモデルを来訪いただいた方に見てもらえるよう表示しておけたら良いだろうということで置いたものです(Z軸を触るエンジニアとしていろいろ実験したかったということもありますw)。
左側と右側で別のものが見える
ただ単純に3Dモデルを表示して回転する程度ではつまらないと思ったため、右側から見ると通常のモデル、左側から見るとそのモデルの構造がわかるようなフレームのみのモデルが見えるようにひと工夫加えました。
受付に入ってくるとまずLooking Glassが見えて…

「何か表示されている」

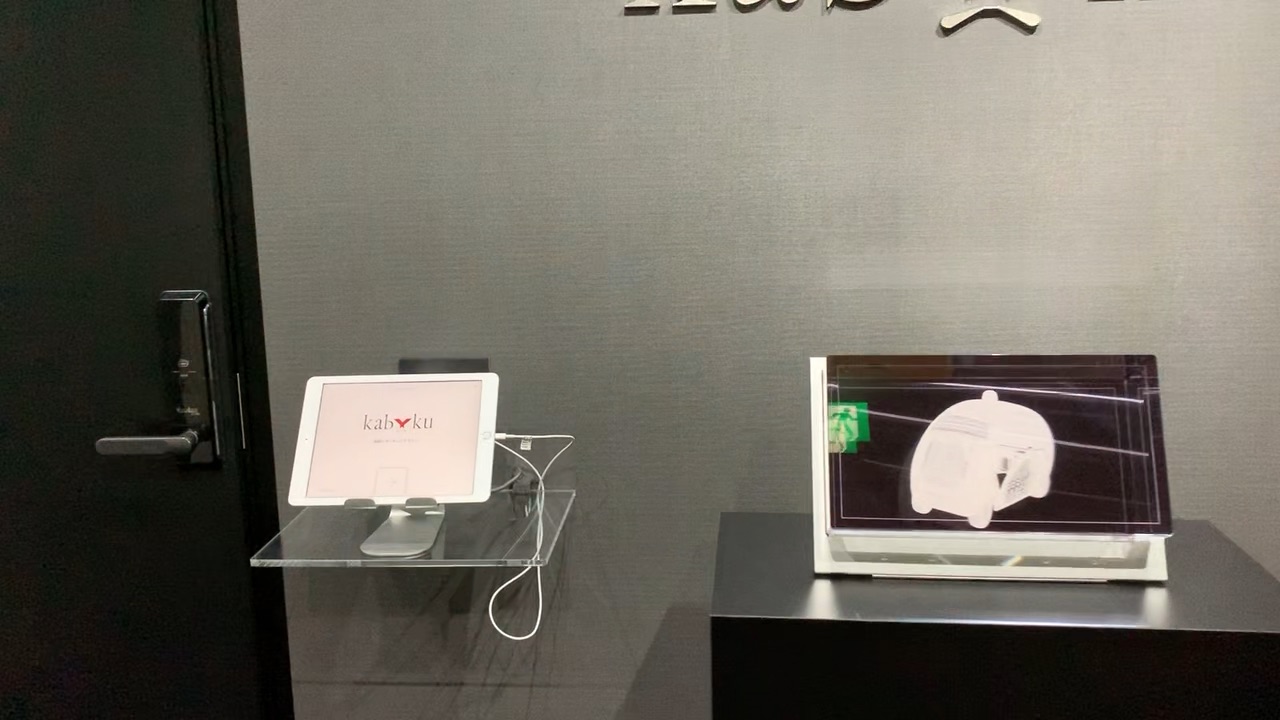
受付登録用のiPadに向かって進んで行くとワイヤフレームが見え始めて…

「ん?何か変わった」
と気づいて足を止めて見ていただけるようになっています。
ヒントになったもの
この仕組みを思いつくにあたりヒントになったものがありました。
カブクでは2019年の春にLooking Glassを設置することが決まったのですが、先を行く人たちはどういうものを作っているのだろうとネタを求めて2019年の4月に開催されたLooking Glassハッカソンの成果展示の場に参加したところ、こんなものを見つけました(当日の私のツイートです)
さらにこの作品は敢えて左右で視点の位置をピッチャー側とバッター側という反対方向に切り替えているのが面白い! #るきはく pic.twitter.com/ec8f1BbvJa
— Kenichi Takahashi (@ken1_taka) April 3, 2019
Look’in Baseballという作品で、こんなこともできるのか!と強く興味をひかれ、どうやって実現しているのか聞いてみるとUnity用のSDKに手を入れたとのこと。それなら私にもできるかも…と、手元にLooking Glassが届くころにちょうど開催されたカブクの2019年夏の開発合宿でSDKの中身にダイブして実装しました。
実装方法
Looking GlassのUnity用SDKに少し手を加えることで実現しています。SDKはこのブログ執筆時点で最新のバージョンであるHoloplay 1.2.1を使っています。
Look’in Baseballでは一つのシーンで視点を切り替えるということをしていましたが、ここでやりたいことは2つの3Dモデルを用意して右と左で表示するものを切り替えるということです。
Looking Glassの仕組み
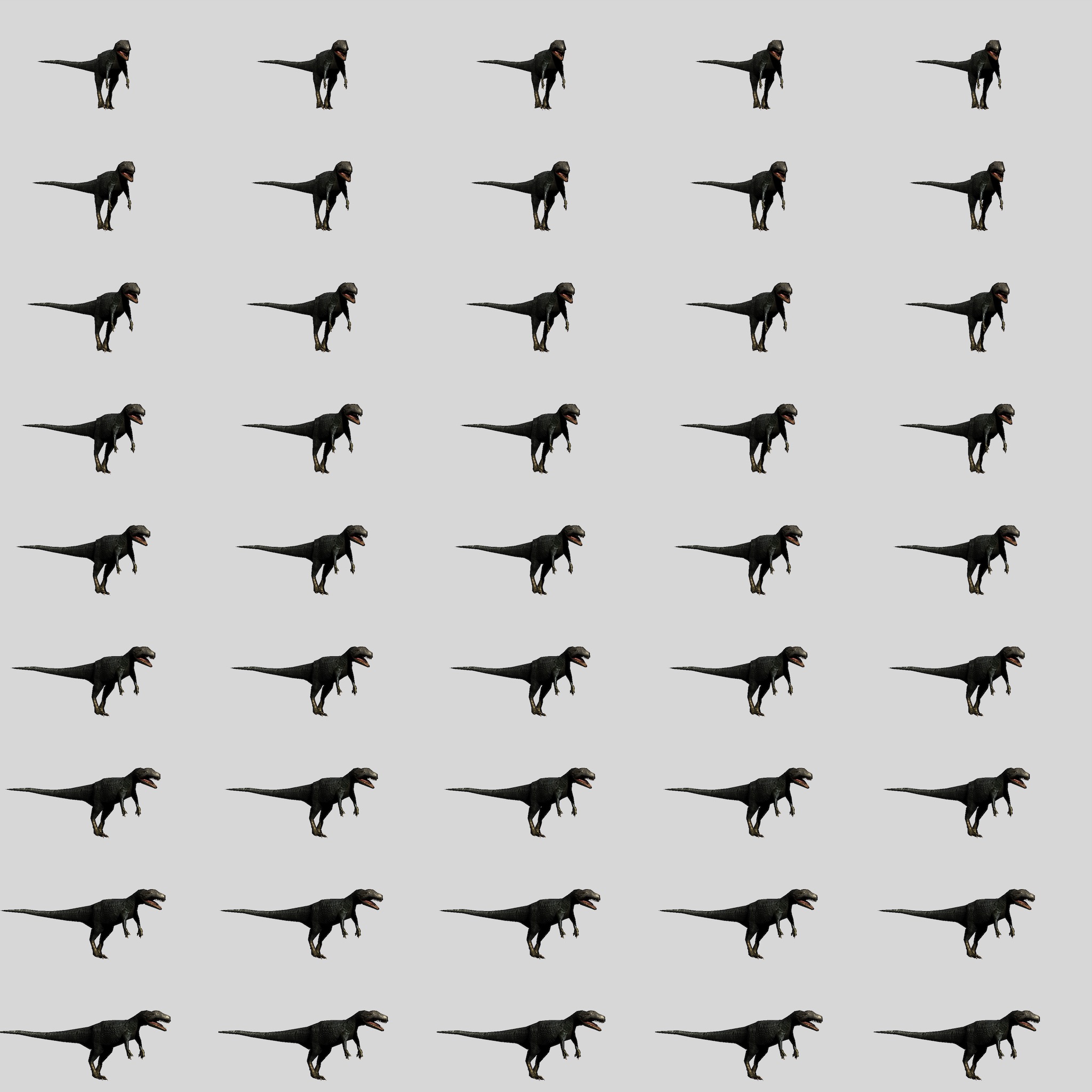
Looking Glassで立体視を実現する仕組みを見てみます。PCの側で1フレームあたり左右の方向に位置をずらした45(デフォルト設定の値で変更可能)の視点でレンダリングしたイメージ(Quiltと呼ばれています)を作成し、それをLooking Glassで表示するとレンチキュラーレンズの効果で右目と左目それぞれの位置に対応した別々の視点の絵が見えることで立体に見えるようになっています(非常にざっくりとした説明ですみません。詳細は公式の解説を読んでいただければと思います)。

45の恐竜の画像が少しずつ異なる視点でレンダリングされているのがおわかりいただけると思います。この45視点分のイメージを作成する部分に処理を加えれば右半分と左半分で表示するモデルを切り替えることができます。
手を加えた箇所
実際に視点数分の処理を行っているのはSDKをインポートした際にできるAssets/Holoplay/Scriptsのディレクトリの下にあるHoloplay.csというスクリプトで、この中のpublic void RenderQuiltというメソッドでquiltSettings.numViews(特に設定を変えていなければ45)という視点数分のループをしている箇所があります。
変数の追加
Holoplayクラスに3つのメンバ変数を追加します。
public bool splitView = false; // 左右別モデル表示のON/OFF
public GameObject leftModel; // 左側用のモデルのGameObject
public GameObject rightModel; // 右側用のモデルのGameObject
処理の追加
public void RenderQuiltの視点数分のループの中に処理を追加します。
ループの最初の回で右側用モデルをアクティブにして左側用モデルを非アクティブに、中間となる45/2回目では左側用モデルをアクティブにして右側用モデルを非アクティブにするという処理を行っています(日本語のコメントは解説用に追加したものです)。
// render the views
// 視点数分のループ
for (int i = 0; i < quiltSettings.numViews; i++) {
if (i % ViewInterpolation != 0 &&
i != quiltSettings.numViews - 1)
continue;
// onViewRender
if (onViewRender != null)
onViewRender.Invoke(this, i);
// 追加した部分はここから
if (splitView)
{
if (i == 0)
{ // ループの前半の回は
// 右側用モデルのみレンダリングされるようにする
leftModel.SetActive(false);
rightModel.SetActive(true);
} else if (i == quiltSettings.numViews / 2)
{ // ループの後半の回は
// 左側用モデルのみレンダリングされるようにする
leftModel.SetActive(true);
rightModel.SetActive(false);
}
}
// 追加した部分はここまで
// ...途中省略...
// move the camera
//ループのカウントに応じてカメラの位置をずらしてレンダリングする
var viewMatrix = centerViewMatrix;
var projMatrix = centerProjMatrix;
float currentViewLerp = 0f; // if numviews is 1, take center view
if (quiltSettings.numViews > 1)
currentViewLerp = (float)i /
(quiltSettings.numViews - 1) - 0.5f;
viewMatrix.m03 += currentViewLerp * viewConeSweep;
projMatrix.m02 +=
currentViewLerp * viewConeSweep * projModifier;
cam.worldToCameraMatrix = viewMatrix;
cam.projectionMatrix = projMatrix;
// render and copy the quilt
cam.Render();
// copy to quilt
// Quilt画像に1視点分のレンダリング結果をコピーする
CopyViewToQuilt(i, viewRT, quiltRT);
CopyViewToQuilt(i, viewRTDepth, quiltRTDepth);
// ...以下省略...
Unityのエディタでの設定
public変数を追加したことで次の3つの設定項目が増えます。
* 左右別モデル表示のON/OFF
* 左側用のモデルのGameObject
* 右側用のモデルのGameObject

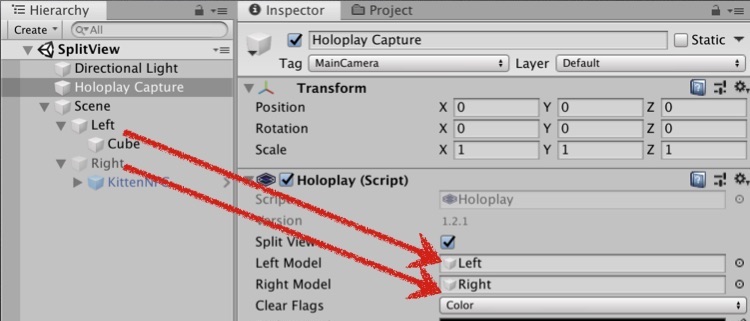
シーンには右側用と左側用の2つのモデルを追加しておき、左側用のモデルはLeft Modelに、右側用のモデルはRight Modelに、それぞれヒエラルキーウィンドウからインスペクターウィンドウにドラッグ&ドロップして設定します。

これで出来上がるQuiltイメージは次のようになります。前半の23個は右側用、後半の22個は左側用のモデルがレンダリングされています。

表示結果
2020年2月10日に開催された第4回Looking Glass勉強会で展示したものです(モデルはUnityのAsset Storeで見つけたものを使用しました)。右から見ると表皮のモデル、左からだと骨格が見えるというちょっと不思議な裸眼立体視に仕上がりました。
最後に
暇を見つけてはちょろちょろと改善を施してはいるのですが「自分ならもっと面白くて良いものを作れるぜ」というような、Z軸を触るのが大好きなエンジニアの方をお待ちしております。
その他の記事
Other Articles


関連職種
Recruit



























































































































