Renovateで依存ライブラリをリノベーションしよう 〜 Bitbucket編 〜

こんにちは、Kabuku Connectのバックエンドを担当している金子です。
年末の開発者ブログ執筆ラッシュに乗り遅れたため冬季合宿中にこれを書いています😫
はじめに
ソフトウェア開発にあたり、オープンソースのフレームワークやライブラリはなくてはならないものです。
広く使われているオープンソースのフレームワークやライブラリは世界中の人々の貢献によって高い品質が保たれているものが多いですが、それでもバグや脆弱性は含まれており日々修正が行われています。
そのため普段のソフトウェア開発の合間に使用フレームワークや依存ライブラリの更新情報を調べ、致命的な問題があった時は対処する必要があります。
この対処はパッケージマネージャーの発達により1コマンド ( yarn upgrade や poetry update など)で出来るようになりましたが、自分で定期的にコマンドを打ち込んでリポジトリにコミットして対応するのも億劫です。
ありがたいことに世の中にはこういった作業を肩代わりしてくれる以下のようなサービスがあります。
ではこれらを導入すれば解決かと言うと必ずしもそうも行きません。
これらはほぼGitHub向けに展開されているサービスです(DependabotはGitHubが買収しました)
ソースコードのバージョン管理自体は最近ではgitを使っている所が大半だと思いますが、様々な理由によりGitHub以外で管理している所も多いと思います。
例えばカブクではBitbucket Cloud(以下Bitbucket)を使用しており、上記のサービスが直接使えないため一手間かける必要があります。
今回はDockerイメージを公開していてBitbucketに対応しているRenovateを使い、Bitbucket上で管理しているソースコードの依存ライブラリの更新をGoogle Cloud PlatformのCloud Buildから行う方法を紹介します。
今回の作業に必要なもの
必要なものは以下のものだけです。
- Docker
- Bitbucketのアカウント
- Google Cloud Platformのアカウント
- Google Cloud SDK
この例ではBitbucketのユーザーを build_user 、 依存ライブラリを更新する対象のリポジトリを app_repository としています。
Bitbucket上の app_repository は既にCloud Source Repositoriesにミラーリング済みであるものとします。
Renovateのバージョンは2020年1月現在の最新、19.107を使用しています。
RenovateのDockerイメージからBitbucketに接続する
Bitbucketのアプリパスワードを発行する
RenovateからBitbucketを操作するにはBitbucketのアプリパスワードが必要になるので発行します。
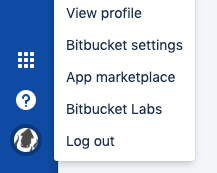
画面左下のアカウントアイコンをクリックし、メニューから Bitbucket settings を選択します。

次に アクセス管理 の下の アプリパスワード を選択し、アプリパスワードの作成ボタンを押します。

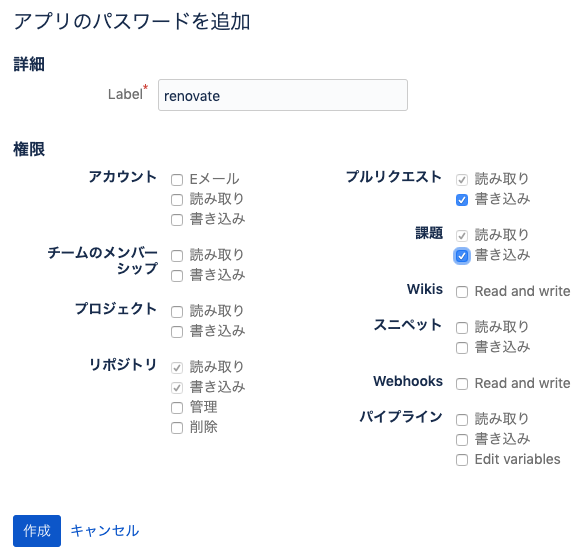
ラベル(この例ではrenovate)と権限を設定し、作成ボタンを押します。
必要な権限はプルリクエストの読み取り、書き込みと、課題の読み取り、書き込みです。

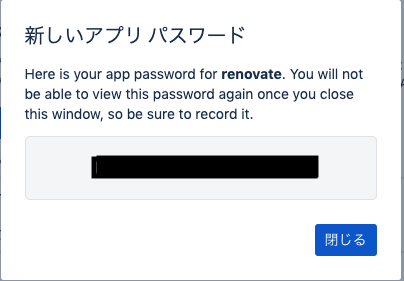
作成するとBitbucketが発行したアプリパスワードが表示されたモーダルが出ます。

このアプリパスワードは発行時しか表示されないので忘れてしまった場合は再発行が必要になります。
必ず控えておきましょう。
Renovateの設定を追加する
Renovateによるライブラリアップデートの設定を以下のようなjsonで定義します。ファイル名は renovate.jsonです。
{
"extends": ["config:base", ":semanticCommitTypeAll(chore)"],
"pipenv": {
"enabled": true
}
}
設定の詳細についてはドキュメントを参照してください。
https://docs.renovatebot.com/configuration-options/
ローカルでRenovateを実行して確認する
ローカルで以下のコマンドを実行してRenovateからBitbucketへの接続と、ライブラリアップデートのプルリクエストの作成が正しく行われるか確認します。
この時 --dry-run=true を設定しないとプルリクエストが作られてしまうので注意してください。
$ docker run --rm renovate/renovate:19.107 \
--platform=bitbucket \
--user_name=build_user \
--password=<アプリパスワード> \
--dry-run=true kabuku/app_repository
Cloud BuildからRenovateを実行する
Cloud KMSを使用してBitbucketのアプリパスワードを暗号化する
Bitbucketのアプリパスワードをコマンドの引数に含めるとそのままCloud Buildのビルドログに載ってしまうため、Cloud KMSを使用して暗号化した環境変数としてCloud Buildに渡す必要があります。
ここではKeyRingの名前を app_keyring 、 CryptoKeyの名前を bitbucket_app_key とします。
まずはKeyRingを作成します。既に作成済みの場合は不要です。
$ gcloud kms keyrings create app_keyring --location=global次にCryptoKeyを作成します。
$ gcloud kms keys create bitbucket_app_key --location=global \
--keyring=app_keyring --purpose=encryption最後にBitbucketのアプリパスワードを暗号化し、その結果をBase64エンコードします。
$ echo -n <アプリパスワード> | gcloud kms encrypt \
--plaintext-file=- \
--ciphertext-file=- \
--keyring=app_keyring \
--key=bitbucket_app_key | base64Cloud Buildのビルドステップの定義を追加する
以下のyamlファイルを作成します。ここでは cloudbuild-renovate.yaml としますが、ファイル名は何でも構いません。
steps:
- name: "renovate/renovate:19.107"
args: ["--platform=bitbucket", "--username=build_user", "--password=$$FOR_RENOVATE_TOKEN", "kabuku/app_repository"]
- kmsKeyName: projects/[PROJECT_ID]/locations/global/keyRings/app_keyring/cryptoKeys/bitbucket_app_key
secretEnv:
FOR_RENOVATE_TOKEN: "<暗号化したアプリパスワードをbase64エンコードした文字列>"ビルドトリガーを作成する
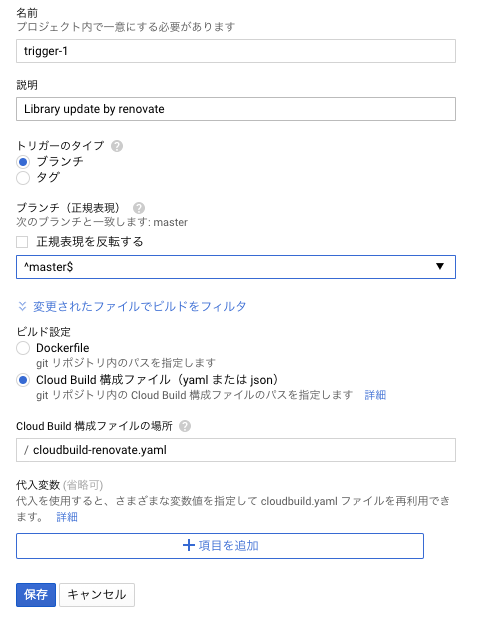
この例ではmasterブランチにpushが行われた時に前項で作成した cloudbuild-renovate.yaml で定義したビルド設定を実行するトリガーを作成します。

定期的に実行したいのですが、Cloud Buildのトリガーはブランチへのpushまたはタグが打たれた時のみなのが少し悩ましいところです。
Cloud Scheduler等でAPIを叩いてこのトリガーを実行するしかなさそうです。
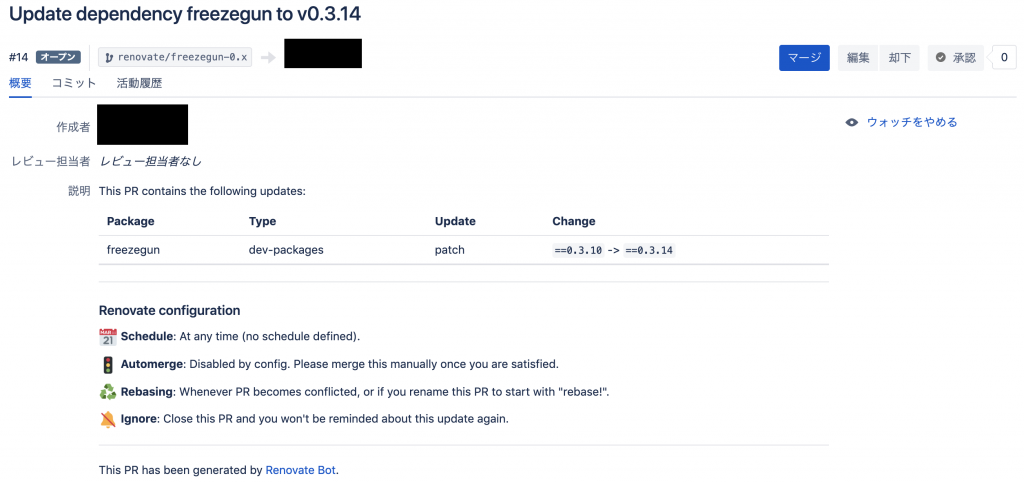
このビルドトリガーを実行するとRenovateによって下のスクリーンショットのようなプルリクエストが作られます。

CIの結果を確認して問題なさそうならマージします。楽チンですね!
(もちろんCIが失敗したら何らかの対処をする必要があります)
終わりに
- この記事の執筆は開発合宿中に終わりませんでした😢
- カブクではカブいたものやカブいたことが好きなエンジニアを募集しています。

(※この写真は開発合宿先の観光協会の方の許可を得た上で撮影しています)
その他の記事
Other Articles


関連職種
Recruit



























































































































